- Things They Never Taught Me in Design School Michael
McDonough / Michael Bierut — Design Observer
- ROI Of User Experience Rashmi
Sinha — Uzanto Consulting
- Usability and Fly-Out Menus Keith
Robinson — Asterisk*
- Wired Magazine’s Monthly Gadget Reviews Seth
Feman — Wired Magazine
- Photoshop Trivia Andrei
Herasimchuk — Design by Fire
- Google Features Matthew
Linderman — Signal vs. Noise (37signals)
- Happy Cog 3.0 (Creme Is The New Gray) Jeffrey Zeldman — Zeldman.com
Year: 2004
-
Weekend Reading (13)
-
Weekend Reading (12)
- Blog
Survey: Expectations of Privacy and Accountability Fernanda
Viégas — MIT Media Lab - Turning
Energy into Pretty Things Kristen
Philipkoski — Wired
Interview with Douglas Bowman
Craig Saila — Digital Web Magazine- The
Joy of Navigation Design Peter
Merholz — peterme.com - Design
Trends Veerle
Pieters — Veerle’s blog - Visual
Differentiators Dan
Saffer — What I’m Studying (odannyboy.com) - Application
Archetypes Microsoft
User Experience Group — MSDN - An Open Letter to Jakob
Nielsen Andrei
Herasimchuk — Design by Fire - Version 2 Redesign Contest:
February Winner Paul
Scrivens — Whitespace
- Blog
-
Ridiculously Cool Comment Tools
The blogosphere is being all innovative. Way to go! I’ve observed some
very cool comment tools and features over the last couple of days. I’m
supposed to study hard for my last ever exam in my master degree. Oh well, you
know how that goes. Thus it was new blog checking time (so much for effective
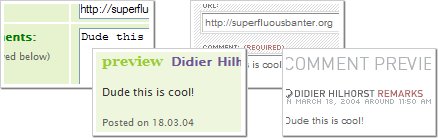
time management).Comment Preview
This is a very useful tool not only because it’s user friendly but also
because it’s just plain smart. Less server requests, less load and best
of all — less bullshit. I spotted this cool feature on blogs by Jon
Hicks and Shaun Inman.
These two examples just look so damn lickable™ and are smartly implemented.
You can read how
Jon put this nifty feature on his blog by checking his entry about the whole
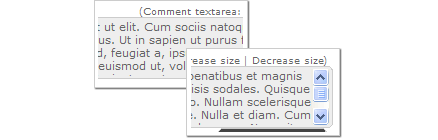
process and the code behind it.Comment Textarea
Aren’t tiny textareas a pain in the butt? Whatever, I think they are.
I hate scrolling all the time to see what I typed or make adjustments. But fear
no more, someone thought of a solution. I spotted this new (atleast to me) feature
on Binary Bonsai — blog of a scandinavian
fellow by the name of Michael Heilemann. By the way his website is worth a visit
— not only does he have good taste, his content is worthwhile too!
Pretty cool stuff, eh? I think both these tools dramatically increase user
experience on blogs and make adding comments a breeze. Have you spotted other
cool new features? If so, let me know in the comments. -
Websites Have Two Layers
To keep this post focused and simple I will assume that websites have two layers:
design (UI/presentation) and code (technology/mark-up). Which layer is most
important in building a succesful website? Both you will say. But in the end
the web is about interaction. Jason
Fried at 37signals on the topic:“There’s way too much talk about CSS and XHTML and Standards and
Accessibility and not enough talk about people. CSS and Standards Compliant
Code are just tools — you have to know what to build with these tools.”People, people, people! Web design is a bit like a car —
the engine (technology) and everything else that makes using it bearable (interface).
Over at the wonderfully designed Airbag, thoughts
of Greg Storey follow a similar pattern:“Now I’m all for a good conversation and exhibition of great design work
but enough is enough. Web standards and style sheets are here to stay (ya hooray!).
It’s time to move on. So let’s talk about money and metrics.”So? Is the fuzz about XHTML, CSS and other new exciting technologies over?
Can we move on? If you buy a car you assume its engine will function. Nowadays
there are no shamelessly bad engine manufacturers left. What really differentiates
brands such as Ford, BMW and Volkswagen is the experience they sell. The automobile
industry is a mature industry. The web is not — yet. Look around. Do we
see standard compliant code everywhere? Can we assume websites have solid mark-up?Personally I agree with both Jason and Greg. Yet I think they’re looking
in the wrong places. The blogosphere tends to talk about code. Yadi yada validation
yada yadi standards yada yada. We are part of a small group that cares and knows
about good mark-up. But there’s more happening around us. SxSW
is not solely a user experience conference, nor is it purely a design event.
SxSW just happens to attract a lot of people talking about CSS. Leave the coders
do the talking about what they know best: clean mark-up. They should not stop
innovating or spreading the word — on the contrary.If I want to discuss all things user experience I post a message to CHI-WEB,
check the latest news at Information
Design and have a good laugh with the folks from OK/Cancel.
Oh, and maybe even read what Jakob Nielsen
has to say. It’s not a matter of “or”, it’s a matter
of “and”. We need both. I focus on design, not code — it’s
what I do and talk about. If you want to change the industry put your money
where your mouth is, but don’t tell people to stop doing what they love. -
Oh Canada! Oh Canada!
So this morning I was in the liquor store to get, ermm… well, booze.
Yeah, yeah, I know I said morning. No, I’m not losing it, just that it
happened to be the most convenient time during the whole day. Anyway, so in
front of me there was this guy paying his drinks. The cashier goes: “are
you from England?”, the young man on the other side anwers: “No,
Canada actually.” To which to cashier responds: “Oh, no good…”
Now at this point I couldn’t stop myself from laughing out loud. I’ve
never seen a canadian guy so baffled. You should’ve seen his face: “What?
They’re actually making fun of me here? In Europe? What’s that all
about?” Of course what the clerk actually meant was: “Oh, my guess
was no good.” Go figure…Dave if you’re reading this, you know we love you man. This one is for
you. In the meantime enjoy yourself at SXSW 2004. By the way, many congratulations
with the deserved awards for the CSS Zen Garden. Rock on!